Firebase
This guide will show you how to integrate Auth as a custom authentication provider for Firebase and automatically create a document in the users Firestore collection when a user signs up successfully.
If you want to interact with the code for the Auth + Firebase integration that we'll be building in this guide, you can checkout the following GitHub repository, or clone it with the command below:
Prerequisites
- Create a Firebase project
- Register your Firebase app
- Create and export a service account as a JSON file
Set Up
To begin with, let's create a new Next.js project with the SDK configured:
From within the created directory, we need to install @thirdweb-dev/auth, firebase and firebase-admin:
Configure Firebase
We'll use environment variables to store our Firebase configuration.
Create a .env.local file in the root of your project and add the corresponding values from your Firebase project:
Most of the above environment variables can be found in the settings page of your Firebase project (after adding a Web app to your project), or in the service role JSON file you created and downloaded earlier.
Create a new directory called lib and create two helper scripts to initialize Firebase in the browser and server:
Now we have an easy way to access Firebase Auth and Firestore in both client and server environments!
Configure thirdweb Auth
Finally, to configure thirdweb Auth, we just need to add the NEXT_PUBLIC_THIRDWEB_AUTH_DOMAIN environment variable to the .env.local file as follows:
NEXT_PUBLIC_THIRDWEB_AUTH_DOMAIN=<thirdweb-auth-domain>
The NEXT_PUBLIC_THIRDWEB_AUTH_DOMAIN is used to prevent phishing attacks - and is usually set to the domain of your project like example.com. You can read more about it in the thirdweb Auth Documentation.
ThirdwebProvider
Inside the pages/_app.tsx file, configure the authConfig option:
Sign Up / Log In Users
The process of creating users in Firebase by authenticating them with their wallet has two steps:
- Authenticate the user with their wallet
- Create a user in Firebase with the knowledge that they own this wallet
On the homepage (pages/index.tsx), we'll allow the user to connect their wallet and then sign in with Ethereum.
The signIn function:
- Makes a request to the
api/auth/loginendpoint to get a custom token from Firebase - Signs the user in with the custom token
- Creates a user in Firestore with the verified user's address
In this function, you'll notice we're calling the /api/auth/login endpoint to get a
custom JWT token from Firebase.
Let's take a look at that API route.
Auth API Route
Create a folder that lives in the /pages/api/auth directory called login.ts.
This API route is responsible for:
- Verifying the payload provided by the client
- Once the payload is verified, creating a custom token for the user to sign in to Firebase with.
You'll now be able to use Firebase Authentication to authenticate users with their wallets!
Firestore Rules (Optional)
You'll likely want to add a security rule to your Firestore database that only allows users to update their documents.
Viewing the Result
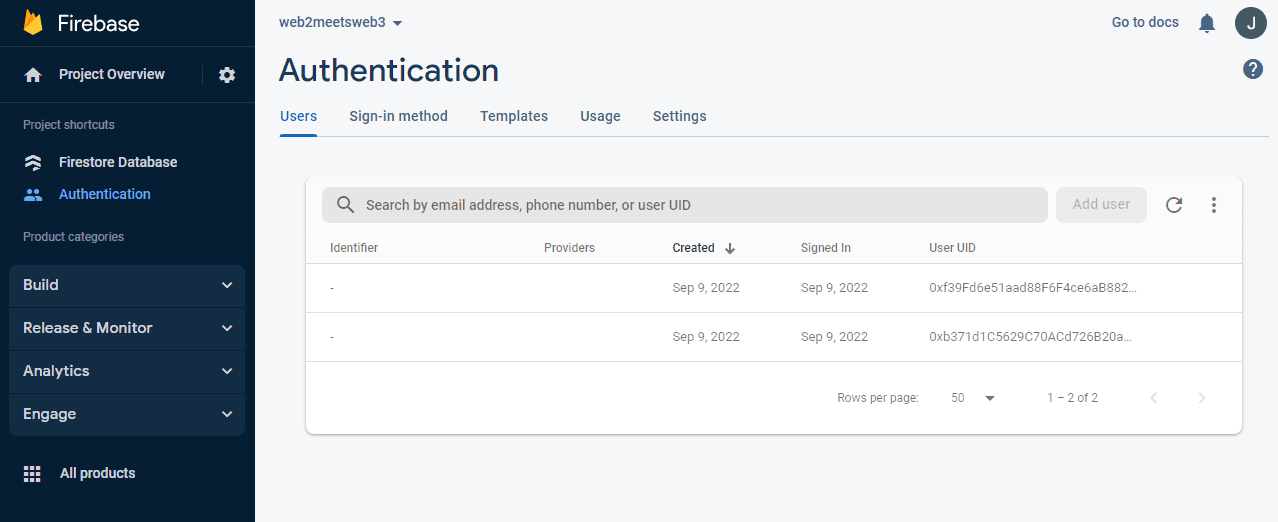
When you click the "Sign in with Ethereum" button and successfully sign in, you'll be signed up as a user in Firebase:

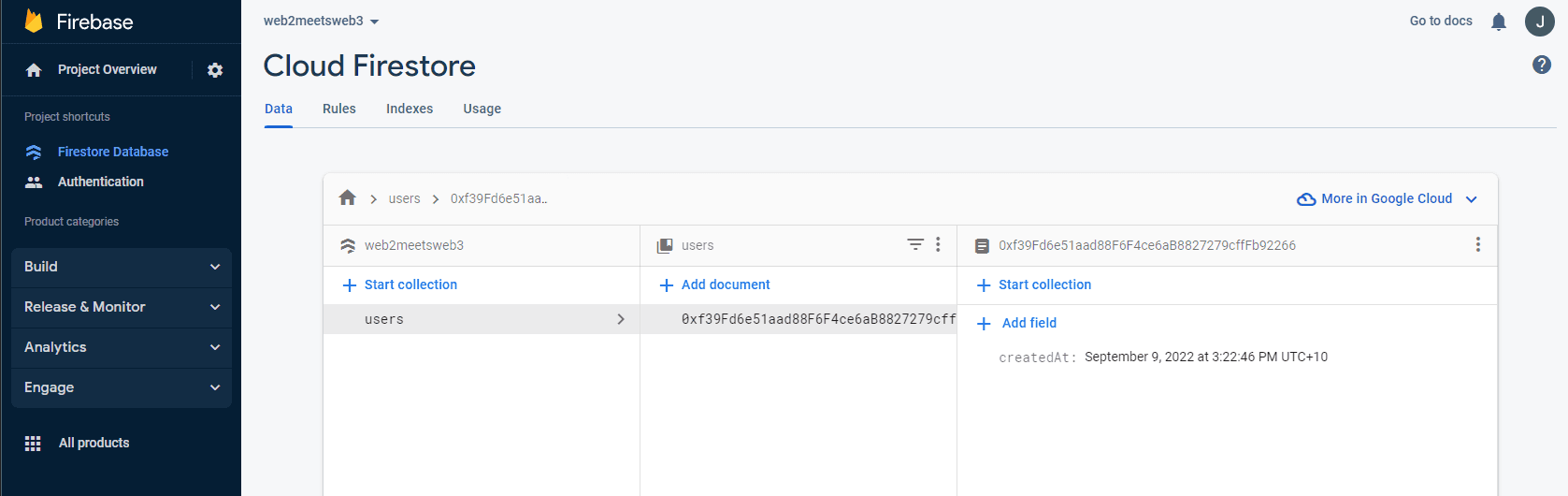
And a new document will be created in your users collection in Firestore:

You can now use all the functionality of Firebase Authentication and Firestore to build your app!